UE4:タイトル画面でのボタンの設置について
どうも僕です。
今月の23-25日に行われたGGJにてゲームを作りまして、ふと他の人達はどのように作ったのかな?と思い誰か解説作らないかなと思ってたのですが、クレクレ行為はどうなのだろうかと思い、簡単ではありますが解説をしていこうかなと思い書いております。
まず作ったゲームは災害脱出シュミレータとして火災が行われた部屋からどう脱出するかを体験するものです。
BARIIIIN!!!! | Global Game Jam
完成は残念ながらしませんでしたが、モデルの美しさがなかなか・・・(モデラー担当の方が凄かった
で、自分は主にプログラム(BluePrint)を担当しました。
UMGの作成、タイムリミットに近づくに連れて画面がブラックアウトしていったりロケット作ったりと、火にあたるとライフが減る(時間がなく実装は出来ず)などを作成しました。
今回はUMG作成について書きたいと思います。
UMGとは
Unreal Motion Graphics UI デザイナ (UMG) は、ビジュアル UI オーサリングツールです。ユーザー向けに表示するインゲームの HUD、メニューやその他のインターフェース関連のグラフィックスを作成するために使用できます。(Documentより)
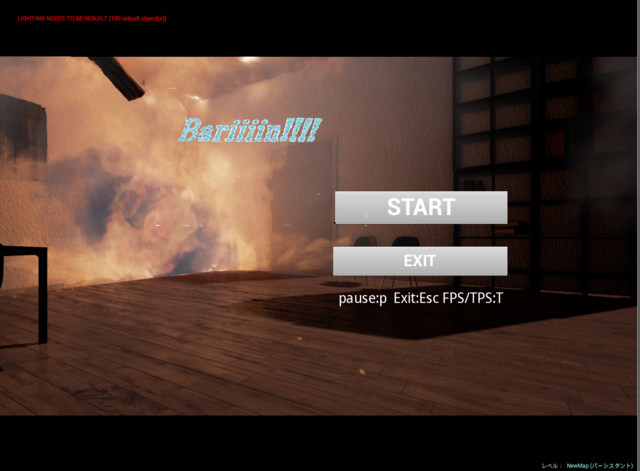
・タイトル画面の作成

今回はタイトル画面用にLevelを作成し使用しています。
タイトル画面に使えそうなところを探しカメラを設置します。

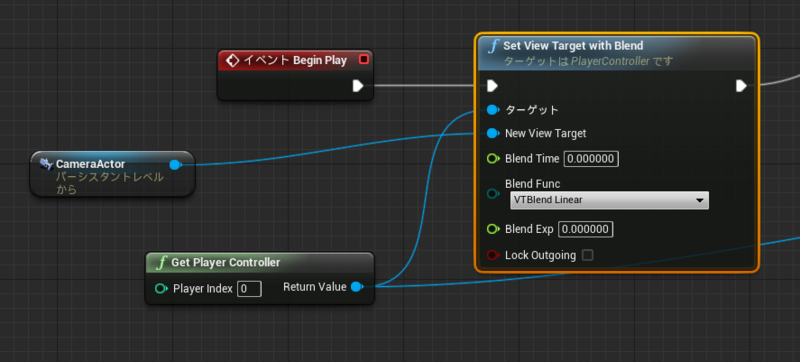
そしてレベルブループリントで以下のように記述します

これはイベントが始まった際、指定したカメラにViewを移すといったものです。(Document-Set View Target with Blend)
次にWidgetを作成します。作成からユーザーインターフェースを開きWidgetブループリントを選びます。
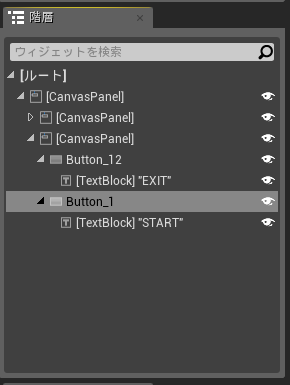
そしてパレットから以下のようにボタンとテキストを階層にドラッグアンドドロップしVisual Desiner(真ん中のなんか置けそうなスペース)に好きなように配置します。

配置の方法についてですがこの動画がおすすめです。
UMG Inventory in UE4 – Part 3 – Scripting and ...
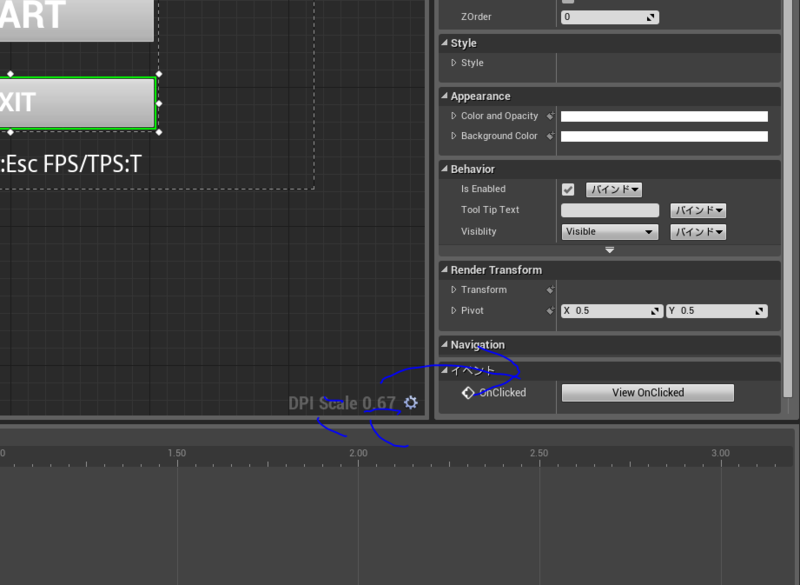
次に階層にあるボタンをクリックします。すると詳細欄の下にOnClickedが出てくるのでView OnClickedをクリックします。

するとグラフエディターに画面が移ります。
今回ボタンを押した際に指定するイベントは
「START」・・・所定のレベルに移動する
「EXIT」・・・ゲームを終了する。
になります。
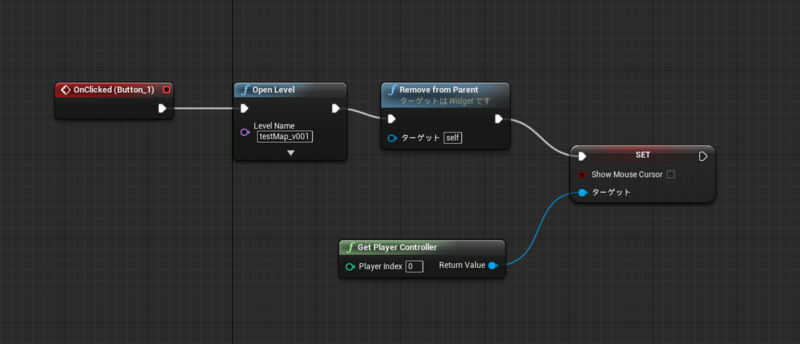
STARTボタンが押されると違うレベル(ステージ)に移るようにしたいため、「OpenLevel」ノードを使用し、移りたいLevelの名前をノードの記入欄に記述します。そして押したあとWidgetを消えるようにする為に「Remove from Parent」ノードを使用します。これでボタンが押された際に指定したレベルに移行しWidgetも消えるようになります。

右側に「Show Mouse Cursor」のノードがあると思いますが、これはマウスカーソルの有無をしていするものです。今回はチェック項目にチェックがついていないのでカーソルは無しということになります。ノードの出し方は「Get Player Controller」ノードを出し、そこから線を引っ張り「Show Mouse Cursor」ノードを出します。
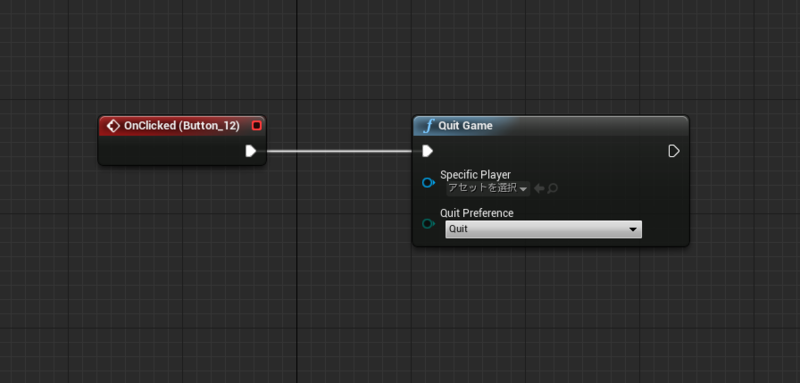
次にEXITボタンが押されるとゲームが終了するような動作を作成します。
このような動作をするには「Quit Game」ノードにつなげます。

簡単。
最後にこのWidgetをゲーム上に出します。
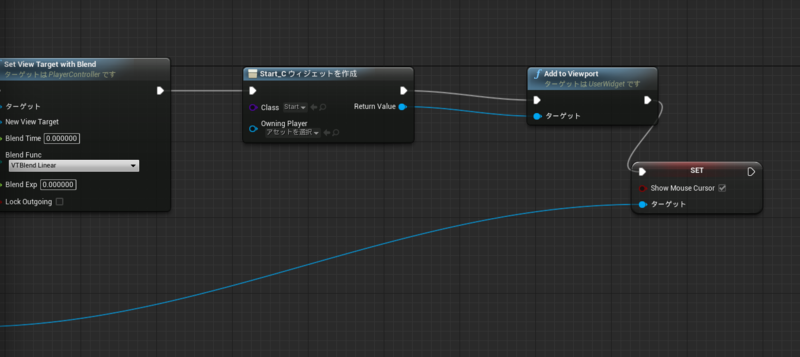
レベルブループリントを開き、先ほど作成したブループリントの続きとして記述していきます。エディター上でノード検索を開き「ウィジェットを作成する」を選択します。そしてクラスには先ほど作ったWidgetブループリントを指定します。次にReturn Valueから線を引っ張り「Add to Viewport」ノードを開きます。これによってゲームが開始された際にWidgetが開かれるようになります。

右側に先ほどと同じように「Show Mouse Cursor」ノードを設置しチェックを付けます。これにより、Widgetが開かれるとマウスカーソルが表示されボタンを押すとマウスカーソルが消えるようになります。
これでタイトル画面の完成です。
もし分かりづらかったら申し訳ないです。
最近日本語下手になってきました。何かの病気なのでしょうか。
もしわかりづらいという方がいらっしゃったらぜひ病院のほうから先に教えていただけると幸いです。
以上。